If you’re not using alt text within your images, then you’re stopping many people from accessing your work. Alt text makes images accessible for those who may not be able to see them, they can use text-to-speech to learn what the images are.

Have you ever heard about alt text but wondered what it is and why it matters? Alt text, short for alternative text, is a fantastic tool that can make the online world more inclusive and accessible for everyone. Let’s dive into the basics of alt text and how you can use it.
What is alt text?
Alt text is a brief, descriptive text added to an image on a website or social media platform. Its primary purpose is to provide information about the image for those who may not be able to see it. This includes people with visual impairments who use screen readers, as well as individuals with slow internet connections where images may not load quickly.
Why is alt text important?
Alt text plays a crucial role in making online content accessible to a wider audience. When images have descriptive alt text, it ensures that everyone, regardless of abilities or disabilities, can understand the content. It also helps search engines better understand the context of your images, improving your website’s overall SEO (Search Engine Optimisation).
How to write alt text
Writing alt text is easier than you might think. Here’s a simple guide to get you started:
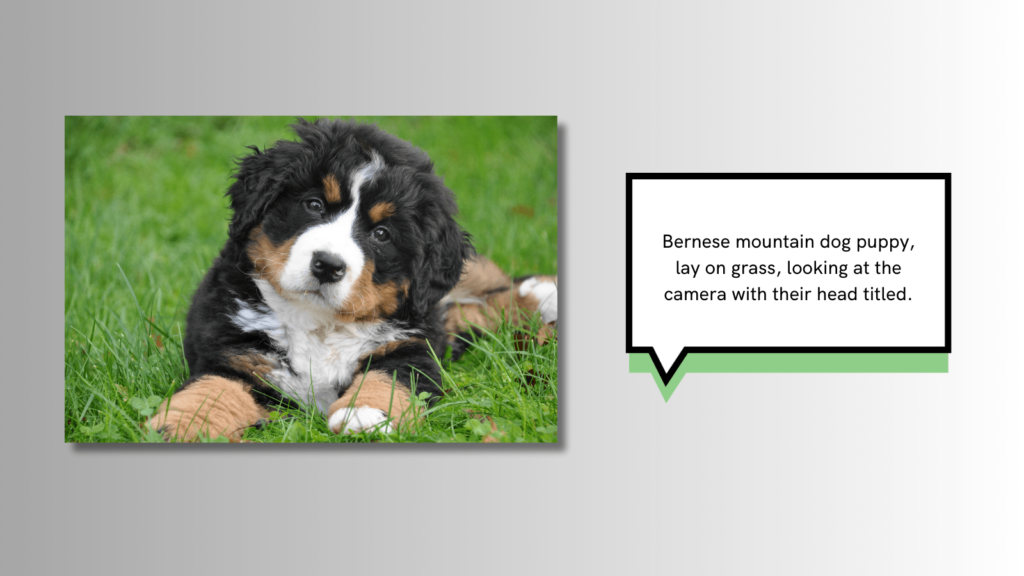
Be descriptive
- Describe the content and function of the image. Imagine explaining it to someone who can’t see it.
Keep it concise
- Aim for brevity while still conveying the essential information. Screen readers read alt text aloud, so it’s best to keep it succinct.
Avoid redundancy
- If the surrounding text already provides information about the image, there’s no need to repeat it in the alt text.
Include important details
- Highlight crucial details that contribute to the overall message or meaning of the image.
Use punctuation
- Screen readers may not distinguish between words in alt text without punctuation. Use hyphens or slashes to separate words if needed.
Examples of good alt text

- Bad Alt Text: “Picture of a cat.”
- Good Alt Text: “Orange tabby cat sleeping on a sunlit window sill.”

- Bad Alt Text: “Graph showing growth.”
- Good Alt Text: “Bar graph depicting a steady increase in sales over the past year.”

- Bad Alt Text: “Headshot of a person.”
- Good Alt Text: “Close-up headshot of a smiling woman with curly brown hair and glasses.”
How to add alt text
Adding alt text is a breeze. Most platforms provide a straightforward way to include it when uploading images. Here’s a general guide:
On websites
- Look for image settings or options when uploading. You’ll find a field labelled “Alt Text” where you can input your description.
On social media
- When posting an image, there’s usually an option to add alt text. It might be labelled as “Alt Text,” “Description,” or similar.
By taking a moment to include alt text, you contribute to a more inclusive online experience for everyone. So, the next time you share an image, remember the power of alt text – a small step toward a more accessible internet for all.